
1. Smart Bookmarks
1.1 Introduction to Smart Bookmarks
Smart Bookmarks enhance the web browser; they evolve the web browser into a personalized request tool. How can they be used? by exploiting its navigation bar.

Used mainly to enter web addresses - though also sometimes keywords. Smart Bookmarks make it even more profitable.
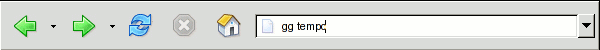
How many daily visits to a search engine, only to type in a few words? A Smart Bookmark allows to get the search results in a single step. A query for the word "tempo" on Google: enter the keyword "gg" (for Google), followed by the expression to look for:

1.2 What happens on a Google search?
When the word "tempo" is submitted in the Google form, Google redirects to a result page; a page whose URI is shown as "http://www.google.com/search?q=tempo". The search word is found in the web address - the principle behind Smart Bookmarks.
1.3 How to add a Smart Bookmark into a web browser
A warning before anything else: neither Internet Explorer nor Netscape 4.x support Smart Bookmarks (that should be a sufficent reason not to use them). Mozilla and its kids (Netscape, Galeon, Skipstone, Firefox), Opera, Konqueror, Links (and Elinks) support them.
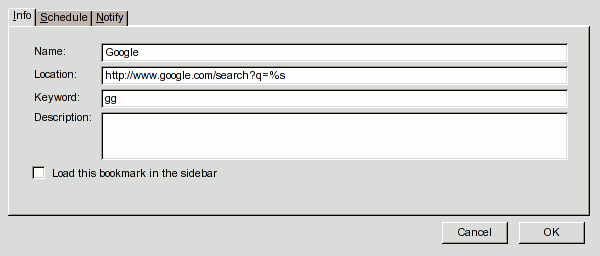
Using Mozilla, when adding a bookmark and editing its properties, three interesting fields appear: "Name", "Location" and "Keyword". The dialog looks like this:

The "%s" token will be replaced by the words following the keyword. Why pick "gg"? arbitrary. Quick to type and easy to remember.
Under Konqueror, the procedure to add Smart Bookmarks differs a bit from the Mozilla way: they are entered in the browser's control panel, under the "Web Shortcuts" section. With Opera, the Smart Bookmarks are also found in the control panel, but to add or modify them, an edition of the "search.ini" file should me made. Same trick for Links and ELinks - in this case, the file name is "lua.cfg".
Now, to search for "penguin" in Google, instead of typing "www.google.com" in the navigation bar, all there is to do is to enter "gg penguin". That's it!
1.4 Life after Google
Most of the web sites that use search forms can be converted into Smart Bookmarks by using the same logic as above. Simply find where the search words are in the web address of the result page and replace them by "%s" like in the Google example.
2. Bookmarklets
2.1 Introduction to Bookmarklets
Like Smart Bookmarks, Bookmarklets are used just like regular bookmarks; some people call them "favelets". Bookmarklets use scripting - usually in ECMAScript or Javascript language - allowing for example web page transformations in a session. So, with a single click it becomes possible to change all page colors, to sort tables or even to list cookies used by a particular site. Possibilities are endless!
2.2 A Bookmarklet example
Sometimes forms don't work with the method described in point 1.3. The most probable reason: the "defective" form uses the "POST" method instead of the "GET" method. Where is the difference? With a "POST" form, the search words are not part of the result page URI. By simulating a whole form page with Javascript, it becomes possible to work around the problem. This example Bookmarklet translates a french sentence into english, by using the Google translation service (usually all on a single line, but here split to facilitate understanding):
javascript: (
function() {
document.open(); // Empties the current browser page
uri = 'http://translate.google.com/translate_t'; // Destination URI for the POST request
f = document.createElement('form'); // Form creation
f.method = 'post'; // of POST type
f.action = uri; // using the URI given above.
i0 = document.createElement('input'); // Field creation
i0.type = 'text'; // of text type
i0.name = 'text'; // called "text"
i0.value = '%s'; // which takes as input the words
// given in the navigation bar
i1 = document.createElement('input'); // Second field creation
i1.type = 'hidden'; // of hidden type
i1.name = 'langpair'; // called "langpair"
i1.value = 'fr|en'; // that takes "fr|en", as argument,
// understood by Google as
// "translate from french to english"
f.appendChild(i0); // Ties the first field to the form
f.appendChild(i1); // Ties the second field to the form
b = document.createElement('body'); // <body> element creation
b.appendChild(f); // Ties the form to the <body>
h = document.getElementsByTagName('html')[0]; // Get anchor point for <body>
h.appendChild(b); // Ties the <body> to the current page
f.submit(); // Submits the form
}
)()
Reading of the above code can be frightening; in fact, it's always the same principle when you need to send data through a "POST" form. Usually, only the fields and the URI must be modified.
2.3 Idiosyncrasies
2.3.1 Internet Explorer
Length of a bookmark in Internet Explorer must not exceed 508 characters; this ridiculous limit can be worked around by using an external script:
javascript: void (
(
function() {
var element = document.createElement('script');
element.setAttribute('src', 'http://www.example.com/script.js');
document.body.appendChild(element);
}
)()
)
Internet Explorer does neither accept usage of the navigation bar to spawn bookmarklets; only self-contained scripts can work, just like Konqueror.
2.3.2 Konqueror
Though bookmarklets work in Konqueror (they must be inserted in the "Minitools" section), the navigation bar can't be used to spawn bookmarklets, preventing their usage for searches. A workaround could be to generate a dialog with ECMAScript when the bookmarklet is called, but all this procedure would cost more time than it'd save.
2.3.3 Opera
In the "search.ini" file a parameter to make a "POST" request can be found - so the above trick using ECMAScript becomes useless. Luckily, because Opera does not support the document.open method anyway.
2.4 Where can Bookmarklets be found?
A couple of sites offering bookmarklets, from the useful to the pleasant:
3. Download of Smart Bookmarks and Bookmarklets
This archive contains these Smart Bookmarks and Bookmarklets, ready for usage:
- Firefox/Mozilla/Netscape Version :
- Firefox method, the Mozilla/Netscape procedures follow the same principles. Save this file, then go in the "bookmarks" menu, and then in the "Manage Bookmarks" sub-menu. In this window, pick "Import" from the "File" menu. After choosing "From file", select the just downloaded file. The Smart Bookmarks and Bookmarklets can be used right from this point.
- Konqueror Version :
- As Konqueror uses one different file for each smart bookmark and the navigation bar can't spawn bookmarklets, entering each smart bookmark by hand is quicker than a download with a 12-point procedure.
- Opera Version :
- Save this file, and with a text editor, join this file with the "search.ini" file found in the user personal directory. Note that the
[Search Engine N]entries must be consecutive so maybe some handwork will be needed.
- ELinks Version :
- Save this file, and with a text editor, join this file with the "lua.cfg" file found in the user personal directory. Note that the bookmarklets are not included, as ECMAScript support in ELinks is at best primitive.
| Shortcut | Engine name Description | Encoded link |
|---|---|---|
| aj | Ask Jeeves Search for websites with ask.com | http://askjeeves.com/main/askjeeves.asp?o=0&ask=%s |
| album | AMG - Album Search for a music album title on allmusic.com | http://www.allmusic.com/cg/amg.dll?P=amg&uid=SEARCH&opt1=2&sql=%s |
| artist | AMG - Artist Search for a music artist name on allmusic.com | http://www.allmusic.com/cg/amg.dll?P=amg&uid=SEARCH&opt1=1&sql=%s |
| atw | AllTheWeb Search for websites with alltheweb.com | http://www.alltheweb.com/search?cat=web&lang=any&query=%s |
| av | AltaVista Search for websites with altavista.com | http://altavista.com/sites/search/web?pg=q&kl=XX&search=Search&q=%s |
| cpan | CPAN Search for Perl CPAN modules | http://search.cpan.org/search?mode=module&query=%s |
| css | W3C CSS Validator CSS Validation of given URI | http://jigsaw.w3.org/css-validator/validator?profile=css2&uri=%s |
| dict | Dictionary.com Look for a word in the english dictionary | http://dictionary.reference.com/search?db=*&q=%s |
| fm | freshmeat Search for software on freshmeat.net | http://freshmeat.net/search/?q=%s |
| gd | Grand Dictionnaire (English) Look for an english word in the Grand Dictionnaire Terminologique | http://liendex.ptaff.ca/v2/fr_CA/anglais/grand_dictionnaire_terminologique/%s |
| gdf | Grand Dictionnaire (Francais) Look for a french word in the Grand Dictionnaire Terminologique | http://liendex.ptaff.ca/v2/fr_CA/francais/grand_dictionnaire_terminologique/%s |
| gg | Google Search Search for websites with google.com | http://www.google.com/search?q=%s |
| ggd | Google Define Look for definitions in Google Define | http://www.google.com/search?q=define:%s |
| ggg | Google Groups Search for newsgroups on google.com | http://groups.google.com/groups?q=%s |
| ggi | Google Images Search for images on google.com | http://images.google.com/images?q=%s |
| ggl | Google Search Linux Search for websites with google.com, Linux section | http://www.google.com/linux?restrict=linux&q=%s |
| ggm | Google Maps Search for a coordinate on Google Maps (use longitude,latitude as parameter) | http://maps.google.com/maps?f=q&hl=fr&q=%s |
| ggmo | Google Movie Search in Google Movies | http://www.google.com/search?q=movie:%s |
| gs | Google Scholar Search scholar litterature on scholar.google.com | http://scholar.google.com/scholar?q=%s |
| html | W3C (X)HTML Validator (X)HTML Validation of given URI | http://validator.w3.org/check?uri=%s |
| icq | www.icq.com Look for info about an ICQ number | http://www.icq.com/whitepages/wwp.php?uin=%s |
| ld | liendex Search in the Liendex engine - french language | http://ptaff.ca/liendex/?mode=francais&q=%s |
| lde | liendex Search in the Liendex engine - english language | http://ptaff.ca/liendex/?mode=anglais&q=%s |
| map | Yahoo maps Look for a geographical map with a canadian postal code | http://ca.maps.yahoo.com/py/maps.py?Pyt=T&newFL=Address&Get%01Map=Get&csz=%s |
| mw | Marion Webster Online Look for definitions of english words | http://www.m-w.com/cgi-bin/dictionary?book=Dictionary&va=%s |
| mysql | mysql.com Search in MySQL manual | http://www.mysql.com/search/?charset=iso-8859-1&q=%s |
| phone | reversephonedirectory.com Look for a name from a 10-digit phone number | http://www.reversephonedirectory.com/whitepages/phone/index.html?number=%s |
| song | AMG - Song Search for a song on allmusic.com | http://www.allmusic.com/cg/amg.dll?P=amg&uid=SEARCH&opt1=3&sql=%s |
| whatis | Netcraft Look for domain name configuration information | http://uptime.netcraft.com/up/graph/?host=%s |
| wk | English Wikipedia Look for an entry in the english Wikipedia encyclopedia | http://en.wikipedia.org/wiki/Special:Search?go=Go&search=%s |
| wkf | French Wikipedia Look for an entry in the french Wikipedia encyclopedia | http://fr.wikipedia.org/wiki/Special:Search?go=Consulter&search=%s |
| wr | Wordreference Look for definitions of english words | http://www.wordreference.com/english/definition.asp?en=%s |
| wref | Translates from english to french using Wordreference Wordreference translation | http://fr.wordreference.com/fr/translation.asp?enfr=%s |
| wrfr | Translates from french to english using Wordreference Wordreference translation | http://fr.wordreference.com/fr/en/translation.asp?fren=%s |
| yahoo | Yahoo Search for websites on yahoo.com | http://search.yahoo.com/bin/search?p=%s |
| Shortcut | Engine name Description | Encoded link |
|---|---|---|
| en2fr | Google Translate (English / Francais) Translates from english to french using Google Translate | Link [en2fr] |
| fr2en | Google Translate (Francais / English) Translates from french to english using Google Translate | Link [fr2en] |
| masl | Make A Shorter Link Creates a shorter URI from a long URI | Link [masl] |
| php | php.net Returns the manual entry for a PHP function | Link [php] |
| sf | sourceforge.net Search for software on sourceforge.net | Link [sf] |
| whois | AllWhois.com Returns the WHOIS information for a domain name | Link [whois] |